ブログ運営を始めてから、長らく有料WordPressテーマ「JIN」を使用してきました。当初はWordPress初心者だったこともあり、特に不満なく満足していましたが、操作に慣れるにつれて、細かなカスタマイズをする際にプラグインの追加やテーマエディタの編集が必要になるなど、不便さを感じるようになりました。
また、JINの更新頻度はそれほど高くなく、大きな機能追加よりも深刻なバグ修正が中心でした。特に、JIN専用の有料追加プラグイン「SPACE」は、発売当初にアナウンスされていた機能追加が全くなく、購入ユーザーが置き去りにされているように感じたのも事実です。さらに、テーマ更新時の情報が公式サイトに記載されないことがあり、ユーザーとして更新情報を把握できない点も不満でした。これらの積み重ねが、今回テーマを乗り換える大きなきっかけとなりました。
- 美しく機能的なWordPressテーマを探している方
- 記事作成を簡単かつ楽しく行いたい方
- 現在WordPressテーマ「JIN」を使用している方
- 「SWELL」の実際の使用感を知りたい方
- 「SWELL」への乗り換えを検討している方
- サイト型ページを簡単に構築したい方
ワードプレステーマ「SWELL」との出会い
先日、別のサイトでコーポレートサイトを立ち上げる必要があり、手持ちのJINで作成を試みました。しかし、JINではサイト型のページを作る際のデザインや装飾の種類が限られており、コーポレートサイトには不向きだと判明しました。
そこで、コーポレートサイトにも適した有料テーマを探し始めたところ、利用ユーザーが多く、近年人気が急上昇している「SWELL」に注目しました。SWELLを使用しているサイトはサイト型で作成されているものが多く、どのサイトも非常に洗練されたデザインで魅力的でした。特に、公式サイトではありませんが、SWELLのコーポレートサイトデモページは大変参考になりました。
SWELLの公式サイトを詳しく見るにつれて、製作者さんのテーマに対する熱意と意気込みが強く伝わってきました。半年ほど様子を見ていましたが、テーマの更新頻度が非常に高く、ユーザー数も多い大変人気のテーマだと感じたため、購入に至りました。
購入価格は17,600円と決して安くはありませんが、SWELLのデザイン性や機能性を考慮すれば、その金額に見合った十分な価値があると確信しています。
WordPressテーマ「SWELL」の概要
WordPressテーマとしての機能は申し分なく、JINではプラグインなしでは実現できなかった機能が、SWELLでは標準で搭載されており、「かゆいところに手が届く」仕様が非常に気に入っています。画像遅延読み込みやJS/CSS/HTML圧縮など、ページ最適化に関する機能も充実しており、JINを使っていた時に欲しかった機能が全て揃っていました。
また、テーマの更新頻度が非常に高く、ユーザーの声を積極的に反映したり、迅速なバグ対応を行ったりと、ユーザーを非常に大切にしている姿勢が感じられます。
SWELLの主な特徴
- ブロックエディタ(Gutenberg)に完全対応
- シンプルで美しいデザイン
- ウィジェットの配置エリアが豊富
- 広告の設置や管理が簡単
- SWELL専用アフィリエイトプログラムが利用可能
- サイトの最適化によるページ表示速度の向上
- ボタンのクリック計測機能
- 他テーマからの移行用プラグインが用意されている
- プログラミングの知識なしでサイト型ページを再現可能
すぐに体感できるSWELLのメリット
SWELLへ移行した結果、私のサイトでは以下のような良い変化がありました。
- ブロックエディタのUIが改良され、記事作成スピードが向上した。
- 記事装飾のカスタマイズが豊富で、シンプルかつ綺麗なデザインを簡単に作成できた。
- JINよりも直感的に使えるインターフェースで、すぐに慣れることができた。
- テーマ内蔵機能が多いため、導入プラグインを大幅に削減できた。
- Googleタグマネージャーを使わずにボタンのクリック計測ができるようになった。
- サイト型ページを簡単に作成できた。
「かゆいところに手が届く」機能性
JINでは実現が難しかったり、手間がかかったりしたことが、SWELLでは驚くほど簡単にできてしまいます。
- 美しいテーブルを簡単に作成でき、細部までカスタマイズが可能。
- マーカー線の色や形状を自由に変更できる。
- 見出しの色を個別に設定できる。
- フルワイド機能でおしゃれなサイトを再現できる。
- カラム設定がしやすく、PCとスマホで個別に設定できる
SWELLの魅力的な機能
SWELLはカスタマイズが非常に豊富なWordPressテーマです。その中でも特に気に入っている機能をいくつかご紹介します。
自由自在なフルワイド設定
おしゃれなサイトやコーポレートサイトでよく見かけるフルワイドデザインも、SWELLなら簡単に再現でき、細かなデザイン設定まで可能です。
【フルワイドの例】
フルワイド機能を使う
上下の境目の形状も、「斜線」「円」「波」「ジグザグ」から選べます。
現在設定しているのは「波」設定(境界線の高さレベル1.5)です。
豊富なボタンカスタマイズとクリック測定機能
「ノーマル」「立体」「キラッと」「アウトライン」「MOREボタン」の5種類から選べるだけでなく、形状や大きさ、色などもブロック設定画面からワンタッチで変更できます。文字の前にアイコンを入れられる点も気に入っています。
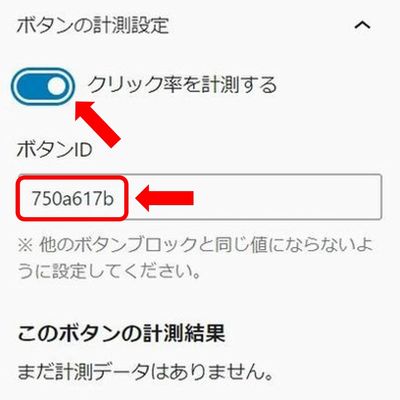
さらに、ボタンクリックの計測もワンタッチでできてしまうため、Google Tag Managerでのタグ設置が不要になります。設定方法は、ブロック設定画面でボタンの「クリック率を計測する」をオンにするだけです。ボタンIDは重複しないように自動入力されるため、基本的に気にする必要はありません。

その他のSWELLお気に入り機能
- カラム設定が非常に優秀(PCとスマホでカラム設定を分けられるのが便利)
- マーカーの種類が豊富
- プラグイン不要で目次が自動生成される
- URLを記載するだけで、リンクカードが自動生成される
- ステップブロックが使える
- 見出しのスタイル、フォント、色が個別にカスタマイズ可能
これらの機能はいずれも細かいカスタマイズが可能で、SWELLの気に入っている機能を挙げだしたらキリがありません。多機能でありながら、簡単かつ豊富なカスタマイズができるのがSWELLの最大の魅力です。
SWELLへの移行手順
サーバーの移行とは異なり、WordPressテーマの移行は非常に簡単です。微調整を含めても1~2時間程度でテーマ移行が完了しました。
具体的な移行ステップ
私が実際に行ったテーマ移行の順番と、移行後の設定についてご紹介します。
万が一に備え、ファイルとデータベースのバックアップは必ず取得しておきましょう。
まず、SWELLの導入に伴い不要になるプラグインを削除し、SWELL製作者が推奨するプラグインを導入します。
【絶対に導入したいプラグイン】
- SEO SIMPLE PACK:SWELL製作者と同じ開発者のため、相性は抜群です。
- Google XML Sitemaps
【不要になった(削除した)プラグイン】
- Autoptimize
- EWWW Image Optimizer
- Jetpack by WordPress.com
- Pz-LinkCard
- Rich Table of Contents
- SiteGuard WP Plugin
【継続利用したプラグイン】
- BackWPupCategory
- Broken Link Checker
- Contact Form 7
- Google XML Sitemaps
- Order and Taxonomy Terms Order
- Rinker
- WebSub/PubSubHubbub
- WP Sitemap Page
公式サイトよりSWELLを購入し、ダウンロードします。SWELL子テーマも同時にダウンロードしておきましょう。
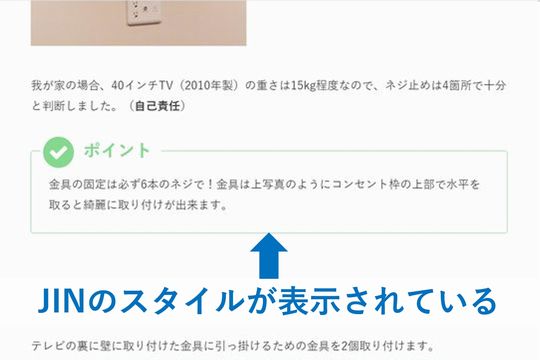
JINからSWELLへ移行する際、最小限の編集で済むように、公式サイトからJIN用乗り換えサポートプラグインをダウンロードして導入します。このプラグインを入れることで、JINでのスタイルやショートコードをSWELLでも再現してくれます。
JIN専用追加プラグイン「SPACE」を導入している場合は、事前に無効化または削除してください。乗り換えサポートプラグインはJINテーマの一部ファイルを使用するため、JINテーマ自体は削除せず、有効化もしない状態にしておきましょう。もしJINテーマを削除してしまった場合は、再インストールしてください。


 いえり
いえり実は、この乗り換えサポートプラグインがあったからこそ、今回テーマを乗り換える決断ができたとも言えます。
親テーマ、そして子テーマの順に有効化します。必ず子テーマが適用されていることを確認してください。
移行後、以下の箇所の再設定が必要です。
- サイドバーのプロフィールや記事ランキングが消えるため、再設定を行います。
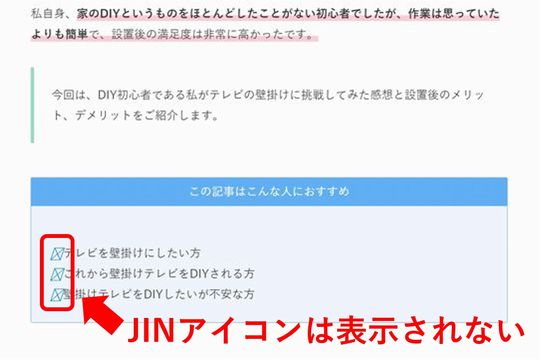
- JINアイコンは表示されなくなるため、手動で調整が必要です。
- Google Tag Managerの再設定を行います。
プロフィールの設定方法はこちらを参考にしてください。
乗り換えプラグインの効果で、テーマ移行後の記事崩れはほとんどないはずです。そのため、リライトは自分のペースで進められます。
SWELLにはアフィリエイトプログラムがあります。自分のサイトからSWELL公式サイトへリンクを貼るだけで、自サイトからのリンクでテーマが購入されると、購入金額の一部が謝礼として振り込まれる仕組みです。
移行後に再設定が必要な箇所
- アドセンス広告設定、Google Tag Manager等のHTMLタグ
-
アドセンス広告やGoogleタグマネージャーのHTMLタグは全て無効になるので、再度設定が必要です。もしメモしていない場合は、一度JINに戻して設定を確認してください。
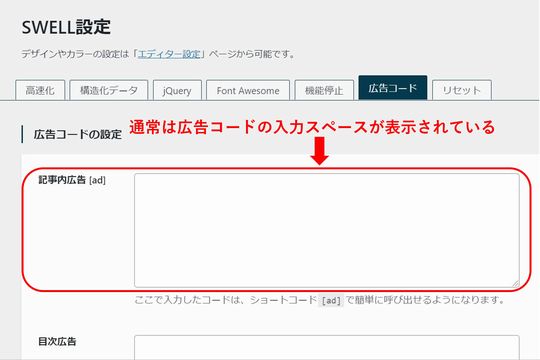
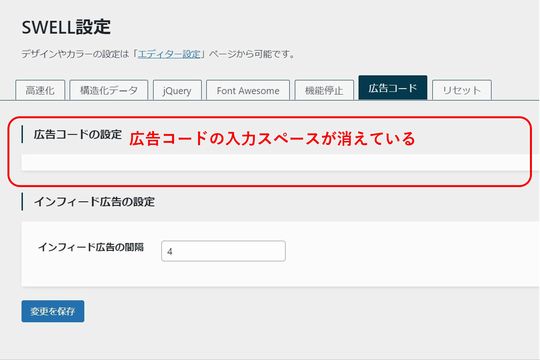
SWELL設定からアドセンスの広告設定を行いますが、ウイルス対策ソフトでブラウザに強力なセキュリティ(広告排除機能など)がかかっている場合、アドセンス設定が開けない現象が起こることがあります。その場合は、一時的にウイルス対策ソフトを停止にするなどして様子を見てください。

カスペルスキー保護機能オフ(正常表示) カスペルスキー保護機能をオフ(一時停止)にすると広告コードの入力スペースは正常に表示される。

カスペルスキー保護機能オン(異常表示) カスペルスキーの保護機能がオンだと広告コードの入力スペースが消えており設定が出来ない。
 やふ
やふ私の場合はカスペルスキーのセキュリティ機能が邪魔をして設定部分が開けませんでした。このときは暫く原因が分からなくて本当に焦りました。
- サイドバー設定(プロフィール、記事ランキング等)
-
サイドバーはプロフィールや記事ランキングが消えてしまったため、再設定が必要です。
- JINアイコン
-
JINアイコンは表示されなくなるため、手動で調整してください。
プラグイン不要で軽量化
SWELLは多様な機能を内蔵しているため、JINではいくつか必要だったプラグインも不要となりました。おかげで、使用プラグインをかなり減らすことができました。
しかし、SWELLにはサイトマップ機能がありませんので、Google XML Sitemaps(ロボット用)とWP Sitemap Page(HTML用)の2つは引き続き利用しています。
プラグインを減らすことで、ページの表示速度は向上し、不具合も起きにくくなります。
クラシックエディタからの卒業に最適なSWELLブロックエディタ
長年クラシックエディタを使っていましたが、SWELLへの移行を機にブロックエディタ(Gutenberg)デビューをしました。JINを使っていた時は使いにくくて諦めたブロックエディタでしたが、SWELLのブロックエディタは使いやすいようにチューニングされており、非常に快適に使うことができます。
直感的に編集できるブロックエディタは、一度その便利さを知ってしまうとクラシックエディタには戻れません。(実体験です!)
ブロックエディタにより、スタイルなどの記事装飾が全て視覚的に設定できるのはもちろんのこと、カラムやQ&Aボックスなど、JINの時にショートコードで苦労していた作業がすべて視覚的に設定できます。特にテーブル作成機能は優秀で、ワンタッチでおしゃれな表が出来上がります。
SWELLのUIは非常に優れています。凝ったデザインも簡単に作ることができ、時短になるため作業がとても楽になりました。ブロックエディタを使い始めてからは、記事作成がとても楽しくなったというのが率直な感想です。
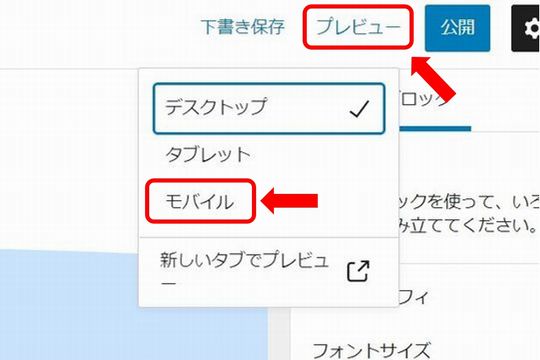
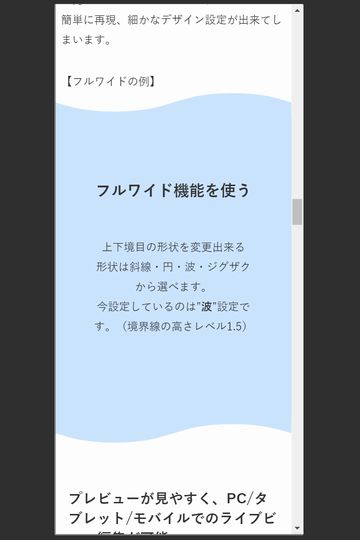
プレビューが見やすく、PC/タブレット/モバイルでのライブビュー編集が可能
PC/タブレット/モバイルでの見え方を確認しながら編集ができるため、非常に便利です。

編集画面右上のプレビューを押してモバイルを選択することで、右写真のようなモバイルで見た場合の編集画面となります。
非常に見やすいプレビューでそのまま編集できるので、後からわざわざモバイルで確認という作業も減ります。

まとめ:SWELLは高機能と使いやすさを兼ね備えたテーマ
WordPressテーマ「SWELL」に移行してから、記事作成が非常に楽になりました。JINではカスタマイズできなかった「かゆいところに手が届く」SWELLの仕様は、ユーザーにとって非常に嬉しいポイントです。JINでは必要だったプラグインもSWELLでは内蔵されているため、導入プラグインを大幅に減らすことができます。
さらに、ブロックエディタに完全対応しており、ユーザーが使いやすいようにUIが改良されていますので、クラシックエディタからブロックエディタへの移行も比較的簡単に行えます。
ブロックエディタは視覚的に記事が書けるため、とても便利で素早く、そして楽しく記事が書けます。
SWELLの唯一のデメリットを挙げるとすれば、17,600円という価格設定でしょうか。AFFINGERやJIN、THE THORなどが15,000円以下なのに対して若干高いです。とはいえ、その差は3,000円以下ですし、JINとSPACEを合わせるよりも安価に収まります。
JINユーザーであれば、SWELLの機能の多さにはきっと感動するはずです。SWELLはそれだけ優れたWordPressテーマだと言えるでしょう。
WordPressテーマの変更を検討されている方は、ブログ、コーポレートサイト問わず「SWELL」をおすすめします。



コメント