ワードプレステーマ「JIN」では内部リンクを自動でブログカード化してくれる機能があるのでとても便利です。
しかし、外部リンクには対応していないため別途、プラグイン「Pz-LinkCard」にて対応しなければいけません。
今回は、内部リング及び外部リンクのブログカード設定についてご紹介します。
・JINの内部リンクあわせて読みたいの位置を調整したい
・内部リンクに続きを読むを追加したい
・FontAwesomeの読み込みオフで内部リンクに続きを読む右横にアイコンを表示させたい
・Pz-LinkCardの外部リンク表示をJINの内部リンク表示に近づけたい
JINのマニュアルサイトにもブログカードのカスタマイズ方法の説明があるので参照してみてください。基本、内部リンクは微調整のみとなりますのでCSS追加での設定を行い、外部リンクはPz-LinkCard内の設定項目で調整します。
ブログカード「内部リンク」の設定
以下のようにJIN内部リンクのブログカードを調整します。
Before

After

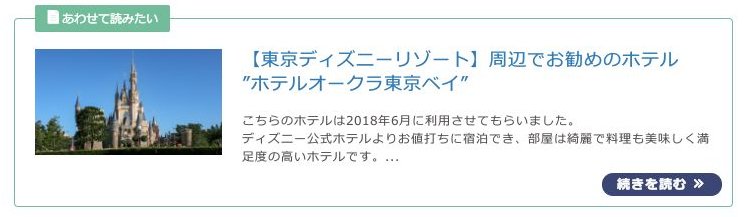
あわせて読みたいの位置を調整
続きを読むを追加
“]続きを読むの右にあるアイコンをJINオリジナルアイコンで表示する
続きを読むの右側にあるアイコンですが、FontAwesomeの読み込みをオフにしていても、JINアイコンを使用する設定とすることでアイコンを表示させることが出来ます。
「あわせて読みたい」の位置ずれを修正する
 →
→ 
初期状態ですと「あわせて読みたい」の位置が上気味にあるので、以下のCSSを追加し修正します。top:10pxの数字を変更することで微調整が出来ます。
/*「あわせて読みたい」のずれを調整する*/
.blog-card .blog-card-hl:after {
top: 10px;
}
2021年6月3日更新
top: 7px; → 10pxへ変更しました。
JINのアップデートにより、7pxでも文字が上気味になっていましたので、現時点では10pxが適正値のようです。
ブログカードのタイトルをリンク色に変更
タイトルリンクの色変更と「続きを読む」を追加は、りょうかんのつぶやき様のサイトを参考にしました。
参考:https://ryokan1123.com/jin-blogcard-css/
初期は黒色の為、リンクだと分かってもらえるようにリンクの色を変更します。青系がお勧めです。
/ブログカードのタイトルをリンク色に変更/
.blog-card-title {
color: #327bb7;
}
CSSで「続きを読む」を追加(FontAwesome読み込み有り)
ブログカードの右下に続くを読むを追加します。
ブログ内での回遊率を少しでも高めるように設置がお勧めです。
/ブログカードに「続きを読む」を追加/
a.blog-card{
padding-bottom:40px;
}
a.blog-card{
position: relative;
}
a.blog-card:after{
position: absolute;
font-family: ‘Quicksand’,’Avenir’,’Arial’,sans-serif,’Font Awesome 5 Free’;
content:’続きを読む \f101′;
font-weight: bold;
right:10px;
bottom: 10px;
padding:1px 15px;
background:#3b4675;/「続きを読む」の背景色/
color:#fff;/「続きを読む」の文字色/
font-size: .8em;
border-radius:20px;
}
「続きを読む」を追加した際の注意点
ワードプレスのテーマ「JIN」ではFontAwesomeを読み込まないにチェックが入っているとアイコンが読み込みできなくなりますのでチェックを外してください。
ただ、FontAwesomeを読み込まないほうがページの表示が早くなりますので、チェックは外さず、JINオリジナルアイコンを表示させるのがベストです。
ブログカードに「続きを読む」を追加した場合、CSS部分の
font-family: ‘Quicksand’,’Avenir’,’Arial’,sans-serif,’Font Awesome 5 Free‘;
content:’続きを読む \f101‘;
の箇所を
font-family: ‘Quicksand’,’Avenir’,’Arial’,sans-serif,’jin-icons‘;
content:’続きを読む \e910‘;
と変更するとJINオリジナルアイコンが使用出来るようになります。
JINオリジナルアイコンのコードはこちらを参照してください。
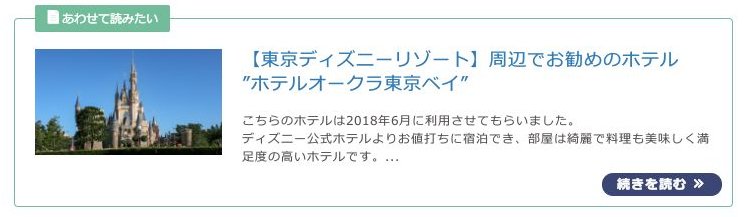
完成
「続きを読む」ボタンがあることで、ユーザーにクリックしてもらう確率を高めます。
また、FontAwesomeを読み込まない状態でもJINアイコンを使用しているので問題なく表示されています。
変更後は、ブラウザの更新だけでは反映されないので、スーパーリロード(強制再読み込み)を行ってください。
スーパーリロードの詳細は下記サイトが参考になります。
(番外)あわせて読みたいを消す
私は設定していないのですが、「あわせて読みたい」を消すことが出来ます。
アフィ★リッチ様のサイトを参考にしました。
/「あわせて読みたい」を消す/
.blog-card-hl-box{
display:none;
}
Pz-LinkCardの設定
プラグインの更新により、CSSを記述をしなくても設定上でスタイルが変更出来るようになりました。
私の設定方法について説明します。
 やふ
やふPz-LinkCardの設定は、下記リンクにあるサウンドテック・ラボ様のサイトが分かりやすく解説されていますのでお勧めです。
動作環境
下記の環境で動作確認を行いました。
設定方法
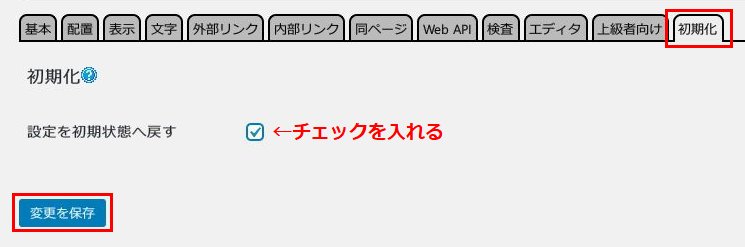
初期化
Pz-LinkCardプラグインを導入している環境とします。
まずは設定の初期化を行います。

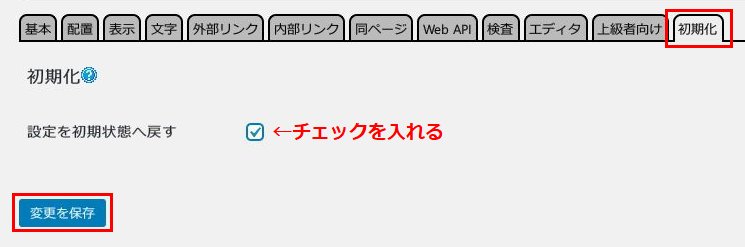
Pz-LinkCardの設定を開き、初期化タブ>初期化にチェックを入れ「変更を保存」をクリック
基本タブ
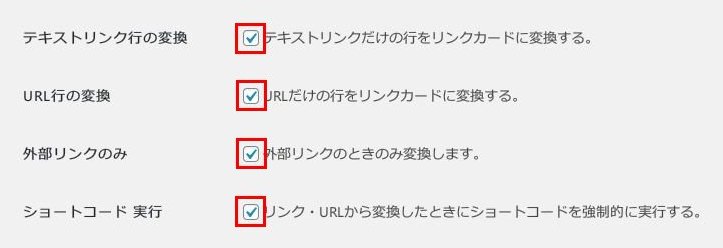
基本タブを開きます。


簡単書式設定を見出し(不可情報のテキストが見出しとして表示されます)を選択。
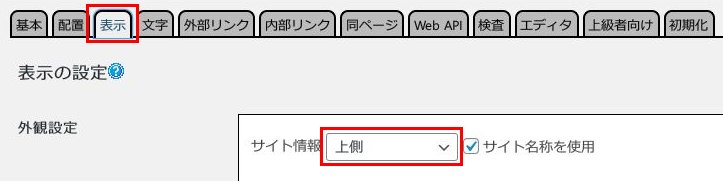
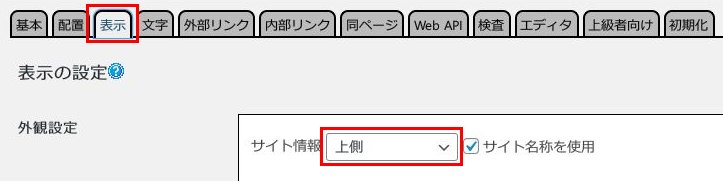
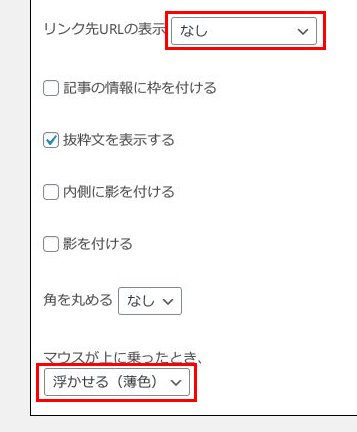
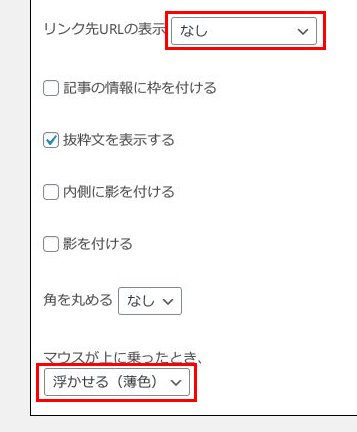
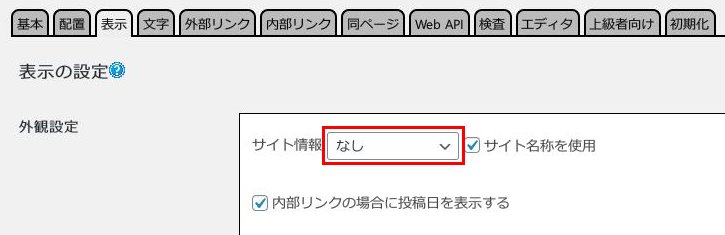
表示タブ




文字タブ


タイトルの色を変更(任意) ここはクリックしてもらう部分になるため、リンクであることが分かりやすいように青系の色を割り当てると良いです。
文字の大きさを16→17に変更
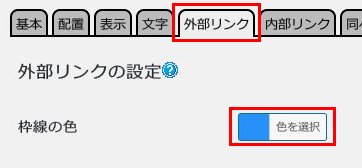
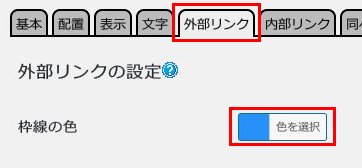
外部リンクタブ


枠線の色を選びます。
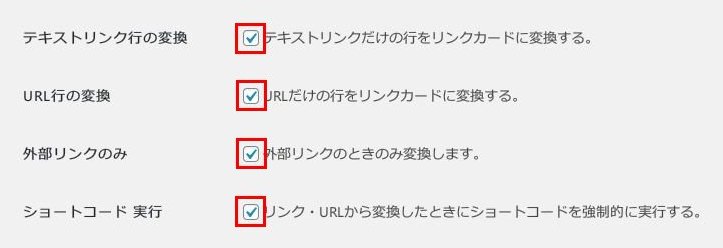
エディタタブ




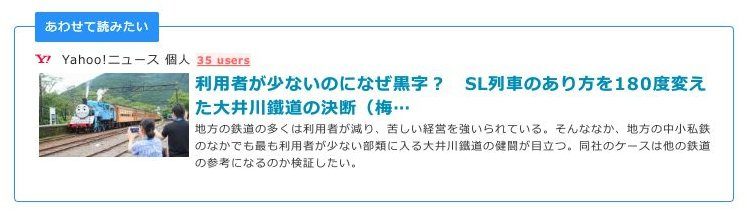
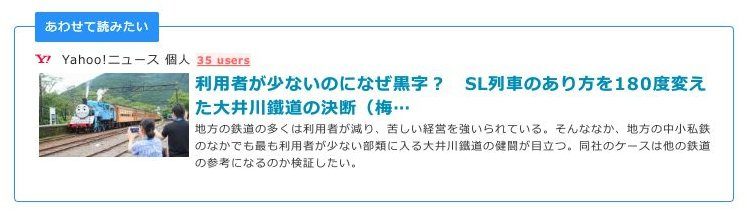
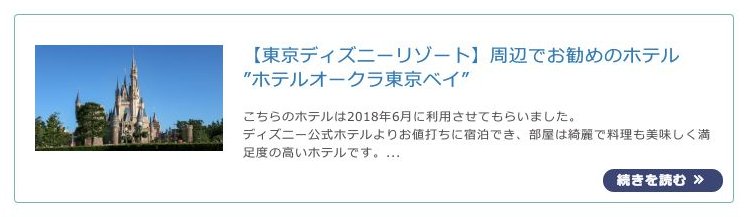
完成


JINの内部リンクのブログカードと比較して、サムネイルが小さいです。
設定でサムネイルの幅と高さを設定する項目があるのですが、小さくは出来てもデフォルトよりなぜか大きく出来ません。



どなたか原因分かる方教えてください(+_+)
まとめ
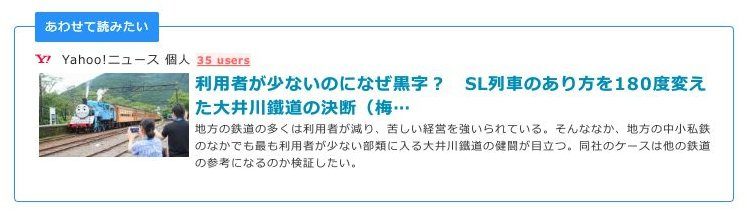
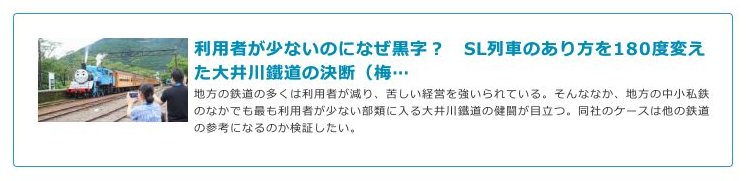
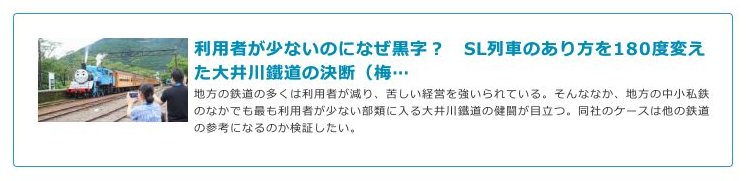
JIN(内部リンク)とPz-LinkCard(外部リンク)のブログカードを比較してみます。
上がJIN、下がPz-LinkCardです。




見た目はかなり近くなりましたが完全ではありません。
特に外部リンクのタイトル文字の太さが目立つので細くしたいのですが、設定にはその項目が無かったため変更出来ませんでした。
外部リンクと内部リンクのブログカードが一緒に並ばなければ違和感はありませんのでこれで問題ないと思っています。
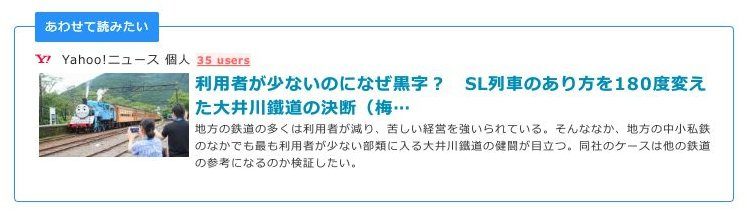
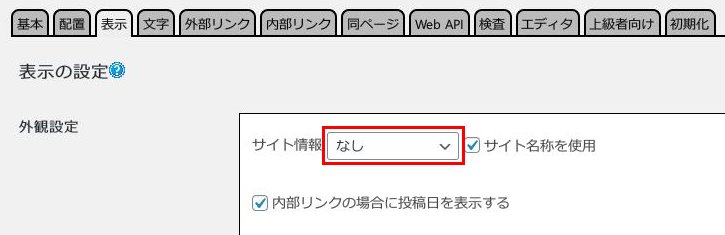
あわせて読みたいを消しての比較


表示>サイト情報を”なし”にすることであわせて読みたいを消すことが出来ます。
外部リンク、内部リンクともに「あわせて読みたい」の部分を消すことで、より雰囲気が似てくるので案外お勧めかもしれません。
あと、Pz-LinkCard設定で外部リンクに”続きを読む”を追加できますが、JIN形式とは程遠いものだったため、表示は無しにしています。




私的にはJINのブログカードが好きなので、JIN形式で統一したいところです。
今後のアップデートで外部リンクの対応に期待です。
この記事を書いている途中で見つけた「FORJIN様」のサイトにはブログカード含めとても素晴らしいCSSがあります!



試してみたいカスタマイズが一杯(´ω`)

コメント