WordPressを使い始めて10日目、ようやく使い方に慣れてきました。この記事では、はてなブログからWordPressへの移行ポイントや、初期に導入すべきプラグインなどを、自分自身の備忘録を兼ねてご紹介します。
- はてなブログからWordPressへ移行された方
- WordPress初心者の方
まずは、WordPressを動かすためのレンタルサーバーの契約とWordPressのインストールが済んでいることを前提とします。
- はてなブログ: 有料Pro版、独自ドメインで運営(記事URLは標準仕様)
- レンタルサーバー: エックスサーバー
- WordPressバージョン: 5.2.4(テーマアップデートにより 2.230 に更新済み 2019年11月10日)
- WordPressテーマ: JIN Version 2.170
- 移行前URL:
https://www.smarthome-jp.info - 移行後URL:
https://smarthome-jp.info
はてなブログからWordPressへ記事を移行する
ブログ記事をエクスポートする


- はてなブログのダッシュボードから「設定」>「詳細設定」タブへ進み、「エクスポート:記事のバックアップと製本サービス」のリンクをクリックします。
- 「(ブログ名)をエクスポートする」ボタンをクリックします。
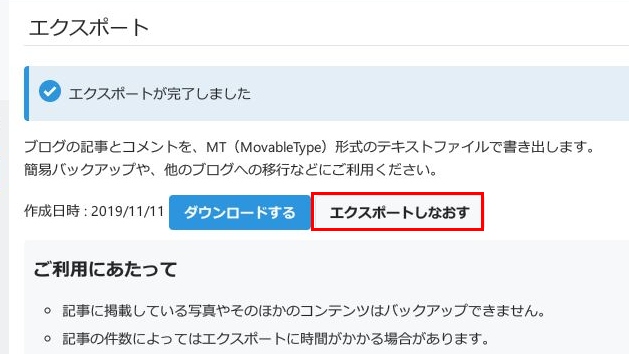
- エクスポート用のファイルが生成され、「ダウンロードする」ボタンが現れるのでクリックします。
<サイトURL>.export.txtというMT(MovableType)形式のテキストファイルがダウンロードされます。
ブログ記事をインポートする方法

- WordPressのダッシュボードから「ツール」>「インポート」>「Movable Type と TypePad」を選択します。(有効になっていない場合は有効にしてください。)
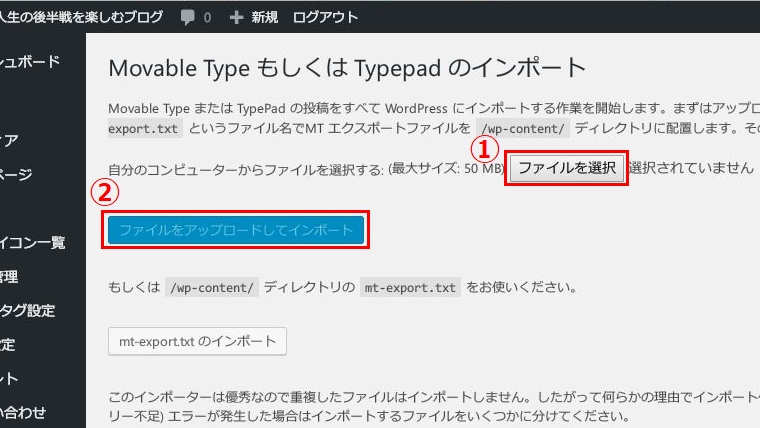
- 「インポーターの実行」を押し、「ファイルを選択」をクリックします。
- エクスポートしたはてなブログの記事ファイル(
<サイトURL>.export.txt)を選びます。 - 「ファイルをアップロードして実行」をクリックします。
インポートは記事数にもよりますが、1分以内には完了するでしょう。画像もはてなブログのサーバーからリンクで貼られるため、インポートした時点でWordPressのページは90%ほど完成します。すぐにブログを公開できるレベルで、とても感動しました。
パーマリンクのカスタム方法

独自ドメインでブログ運営をしていた方は、WordPressでもはてなブログ時代と同じURLで公開できるよう、パーマリンクをカスタムしましょう。
この設定を済ませてから記事のインポートを行うことで、Googleのインデックスやはてなブックマークのアドレスを維持したまま移行が可能です。
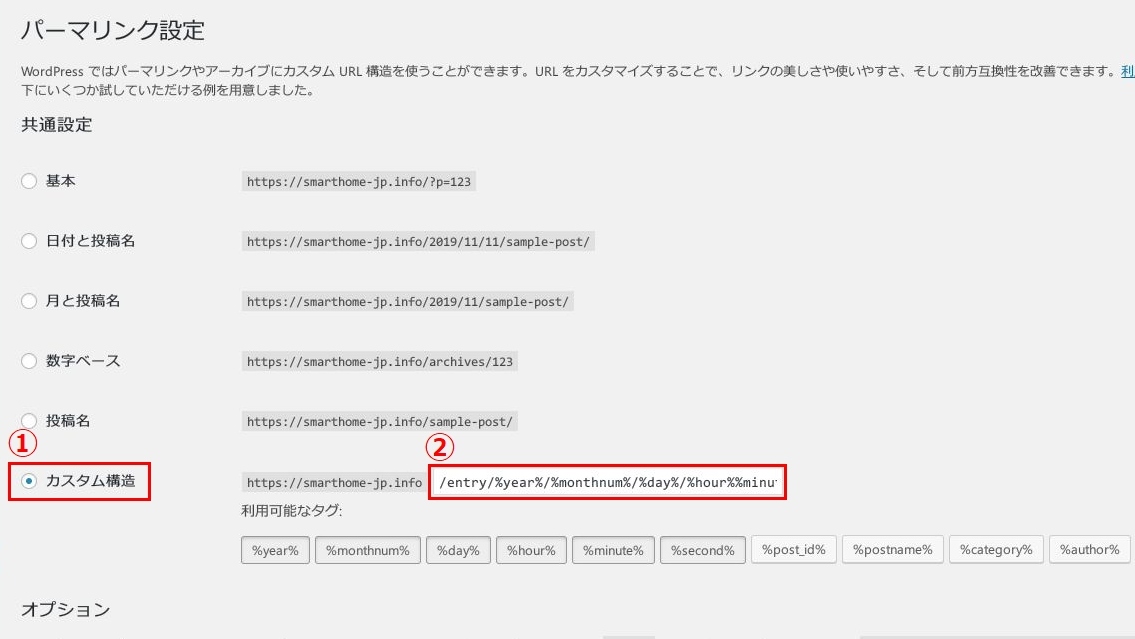
①カスタム構造を選択し、以下を②へを入力してください。
WordPressのダッシュボードで「設定」>「パーマリンク」へ進み、「カスタム構造」を選択して、以下の文字列を入力してください。
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
この設定を済ませてから記事のインポートを行うことで、Googleのインデックスやはてなブックマークのアドレスを維持したまま移行が可能です。
記事の微調整
- 画像: 画像ははてなブログからリンクされているため、そのまま公開できます。気になる場合は、レンタルサーバーへ画像をアップロードし直してください。
- 見出しの調整: はてなブログの見出しはWordPressより1段階小さく表示される傾向があるため、h3はh2へ、h4はh3へ修正します。WordPress公開後に修正するのは手間なので、インポート前にPC上で変更しておくのがおすすめです。
- アイキャッチの設定: アイキャッチ画像は未設定の状態なので、各記事ごとに設定しましょう。解像度760×428がちょうど良いサイズです。
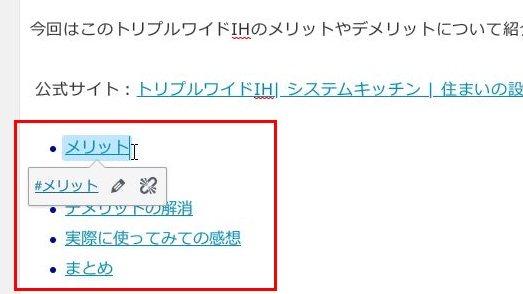
- はてなブログ目次の削除: はてなブログの目次がリンクとしてインポートされるので、削除しましょう。

プラグインを導入する
WordPressにはプラグインと呼ばれる素晴らしい拡張データがあります。
移行された直後はどのプラグインを入れて良いか非常に迷います。
私も非常に迷った内の一人で、導入してみて良かったと思えるプラグインをご紹介します。
それぞれのプラグインに動作確認を行ったバージョンを記載してありますので、導入時の参考にしてください。
プラグイン導入方法

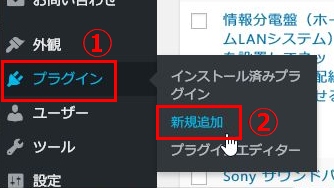
WordPressのダッシュボードメニューから「プラグイン」>「新規追加」をクリックします。

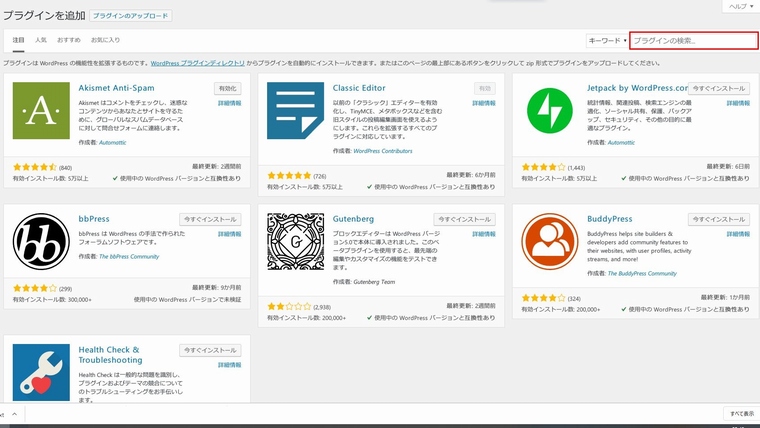
右上にあるキーワード検索欄にプラグイン名を入力して検索し、インストール・有効化してください。
絶対入れたいプラグイン
- Classic Editor
Version 1.5WordPressの旧型テキストエディタが使用できるようになります。URL貼り付けがうまくいかない場合や、リンクカードを使用する際に必須です。 - BackWPup
Version 3.6.10ブログのファイルとデータベース全体をバックアップできます。スケジュール設定も可能なので、私はファイルを週に1回、データベースを毎日バックアップするように設定しています。 - Table of Contents Plus (ToC+)
Version 1601自動で記事の目次を作成してくれます。JINテーマにはToC+のデザインが搭載されているため、有効にするだけですぐに使えます。 参考: JINテーマ公式マニュアル - Pz-LinkCard
Version 2.3.0JINテーマでは外部URLのブログカードに対応していません。また、記事URLをカスタムしていると内部URLにも反応しなくなる場合があります。このプラグインを導入し、テキストエディタで手動でリンクカードを挿入することで、ブログカードを作成できます。 - Google XML Sitemaps
Version 4.1.0サイトマップを自動で作成してくれます。検索エンジンにブログの構造を伝えるために重要です。 - Contact Form 7
Version 5.1.4お問い合わせフォームの作成に必要です。
必要に応じて導入したいプラグイン
- WP-PostViews
Version 1.76.1(おすすめ度: 4.5/5) 人気記事(アクセス数順)を表示できるようになります。サイドバーに入れることで、ページの回遊率アップに役立ちます。 - Category Order and Taxonomy Terms Order
Version 1.5.7(おすすめ度: 4.0/5)サイドメニューのカテゴリの順番を並び替えられるようになります。 - PS Auto Sitemap
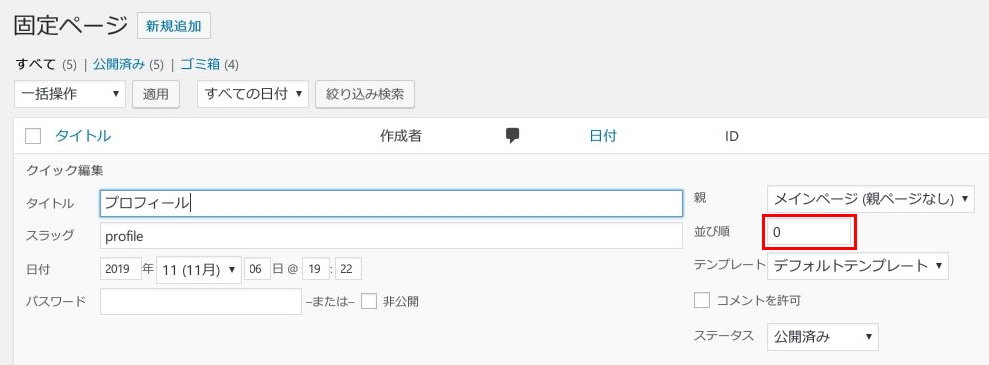
Version 1.1.9(おすすめ度: 4.0/5) HTMLのサイトマップを自動で作成してくれます。上記のプラグインでカテゴリ順を変更しても、しっかりと対応してくれます。 補足: 固定ページは、投稿ページで「並び順」の箇所に数字を入力することで、HTMLサイトマップで希望の順番に並べられます。 例: 1=プロフィール, 2=サイトマップ, 3=プライバシーポリシー, 4=免責事項, 5=お問い合わせ

- Edit Author Slug
Version 1.6.1(おすすめ度: 3.0/5) WordPressのIDを保護するプラグインです。WordPressは初期状態だとユーザー名が分かってしまうため、その対策として有効です。 参考: タジュソブログ – Edit Author Slug - Customizer Export/Import
Version 0.9.1(おすすめ度: 3.0/5) JINテーマの着せ替え機能を利用する際に必要になります。 参考: JINテーマ公式マニュアル – 着せ替え機能
URLの転送設定
.htaccessファイルを編集し、正規のURLへ転送設定を行いましょう。 例えば、正規のURLをサブドメインなしのhttps://ドメイン名.comとした場合、はてなブログのURLがhttps://www.ドメイン名.comであっても、そのアドレスから正規のURLへアクセスできるようにします。また、httpからhttpsの正規URLへも転送が可能です。 設定については、KSM×LOG様のページが参考になりました。 参考: KSM×LOG – エックスサーバーでの.htaccess設定
Googleサーチコンソールの設定について
はてなブログ時代のサブドメイン(wwwあり)からなしへ移行しただけであれば、Googleサーチコンソールで特別な移行設定をする必要はありません。 Googleサーチコンソールでは、最初に新しいURLであるサブドメインなしのhttps://ドメイン名.comも**「URL プレフィックス」**プロパティとして追加しておきましょう。 もしインデックスがhttps://www.ドメイン名.comであったとしても、時間が経てばGoogleがhttps://ドメイン名.comの方を正規URLとみなし、修正してくれます。 実際に私のページもsite:コマンドで検索すると、https://www.smarthome-jp.infoからhttps://smarthome-jp.infoへ少しずつ置き換わっていきました。
まとめ
WordPress超初心者である私が、実際にプラグインを導入し、動作確認が取れたものを紹介させていただきました。これからWordPressに移行される方の参考になれば幸いです。
今回、はてなブログから思い切ってWordPressへ移行して本当に良かったと思っています。移行作業は最初とても不安でしたが、解説ページが非常に多く、比較的簡単にできました。実際にWordPressに触れてみると、驚くほどカスタマイズの自由度が高く、非常に満足しています。
また、プラグインが豊富にあり、凝り始めると一日かけても終わらないほど、さまざまなカスタマイズを楽しめます。テーマは有料テーマのJINを利用していますが、初心者にも非常に優しく、使いやすいインターフェースです。ほとんど初期設定だけで見た目の良いページが作れてしまう点も、WordPressの大きな魅力だと感じています。

コメント